When looking at a scroll report for a web page, have you ever thought to yourself “I wonder how tall this page actually is?”
As we all know, running 20% of a marathon is a lot different than running 20% around my street block.
Use this Custom JavaScript Variable within Google Tag Manager to display the scrollable height of a web page giving you context for how far someone has traveled towards your offer!
The Code
For those of you who know what to do, here is the code for you.
function () {
var height =document.body.scrollHeight;
return height;
}What It Does
For the rest of us who don’t just know what the above script does. It is looking for the possible scrollable height in pixels of the <body> tag (where all the content is) of a page.
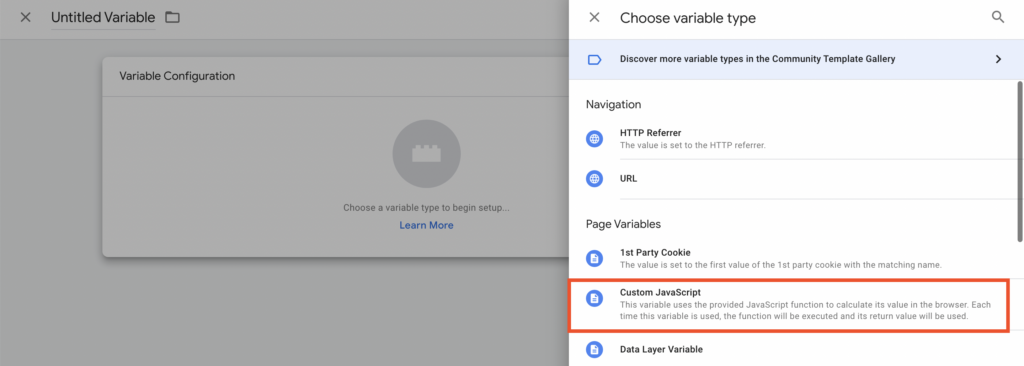
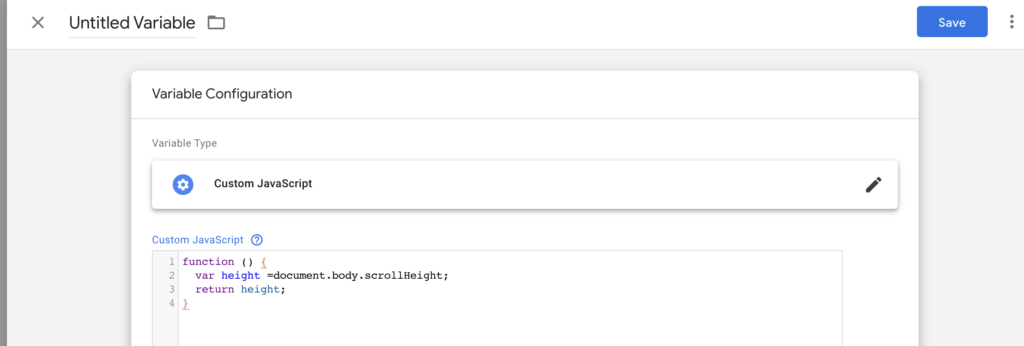
How to use this – Create a custom JavaScript Variable
Create a new variable, select custom java script variable, paste the above code, you are good to go!

Once you create your new custom JavaScript Variable, just paste in the above code

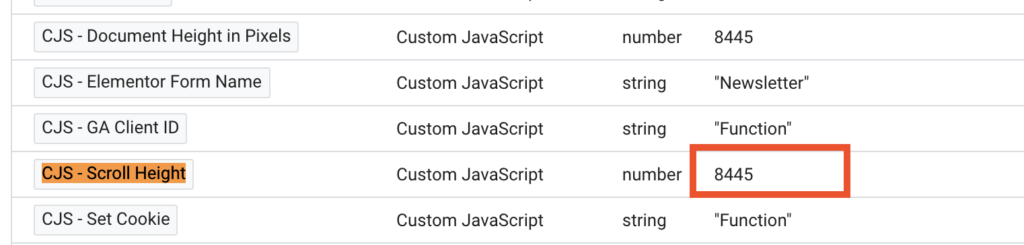
When you go to preview GTM, it should display the height in pixels.
This is what your returned value will look like 👇

Hope this helps you in all your measurement missions!
Have a question, do not hesitate to reach out to hello(@)visionlabs.com